The Flow Test
I built a thing that administers Mihaly Csikszentmihalyi’s ESM test for flow, or the state of being “in the zone” in order to try out Vue and darklang. This is a 4-part-post. Here, I’ll introduce the app and technologies, and I’ll follow up with my review of each technology I used: Vue, dark, and Slackbot.
Start: Feb 17, 2020 1:16 PM EST
End: Feb 22, 2020 6:50 AM EST
(pretty proud of myself for doing this in under a week)
Here’s the repository for this project.
What does the app do?
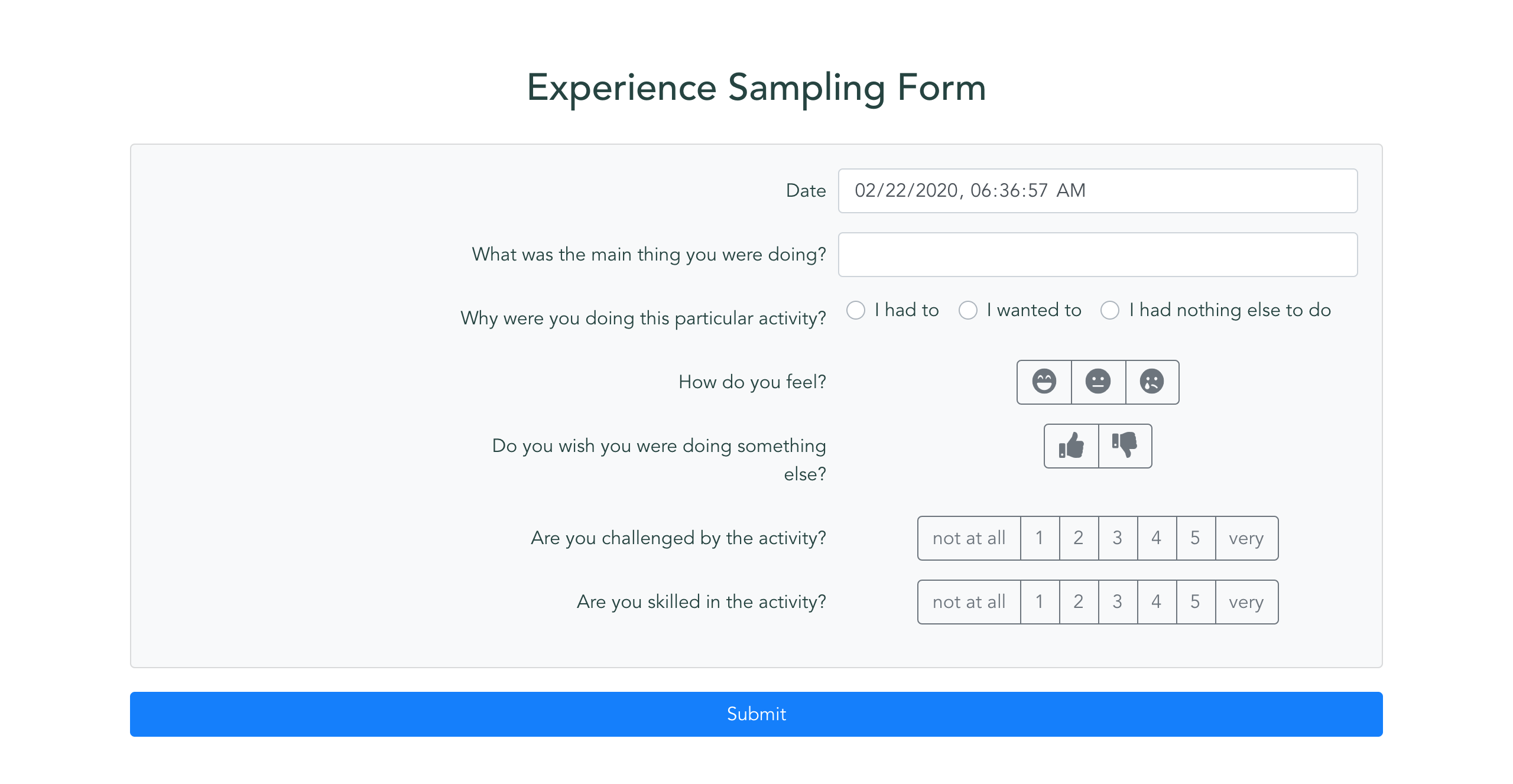
The test is 56 surveys (Experience Sampling Forms) in a week. You’re pinged, randomly, 6 to 9 times a day during waking hours (8am and 10pm). The survey will ask you some questions about what you’re doing and how you feel about what you’re doing.

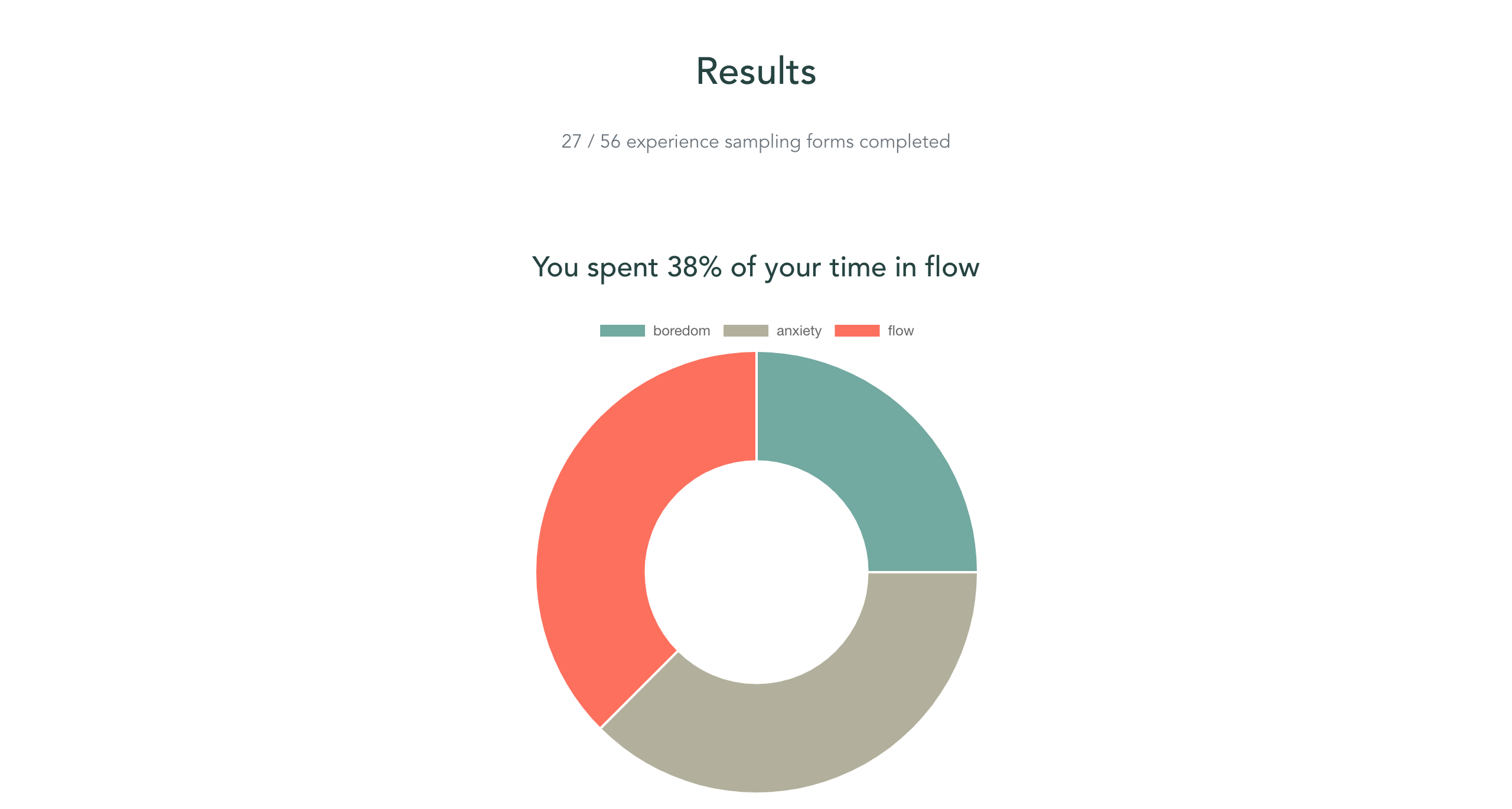
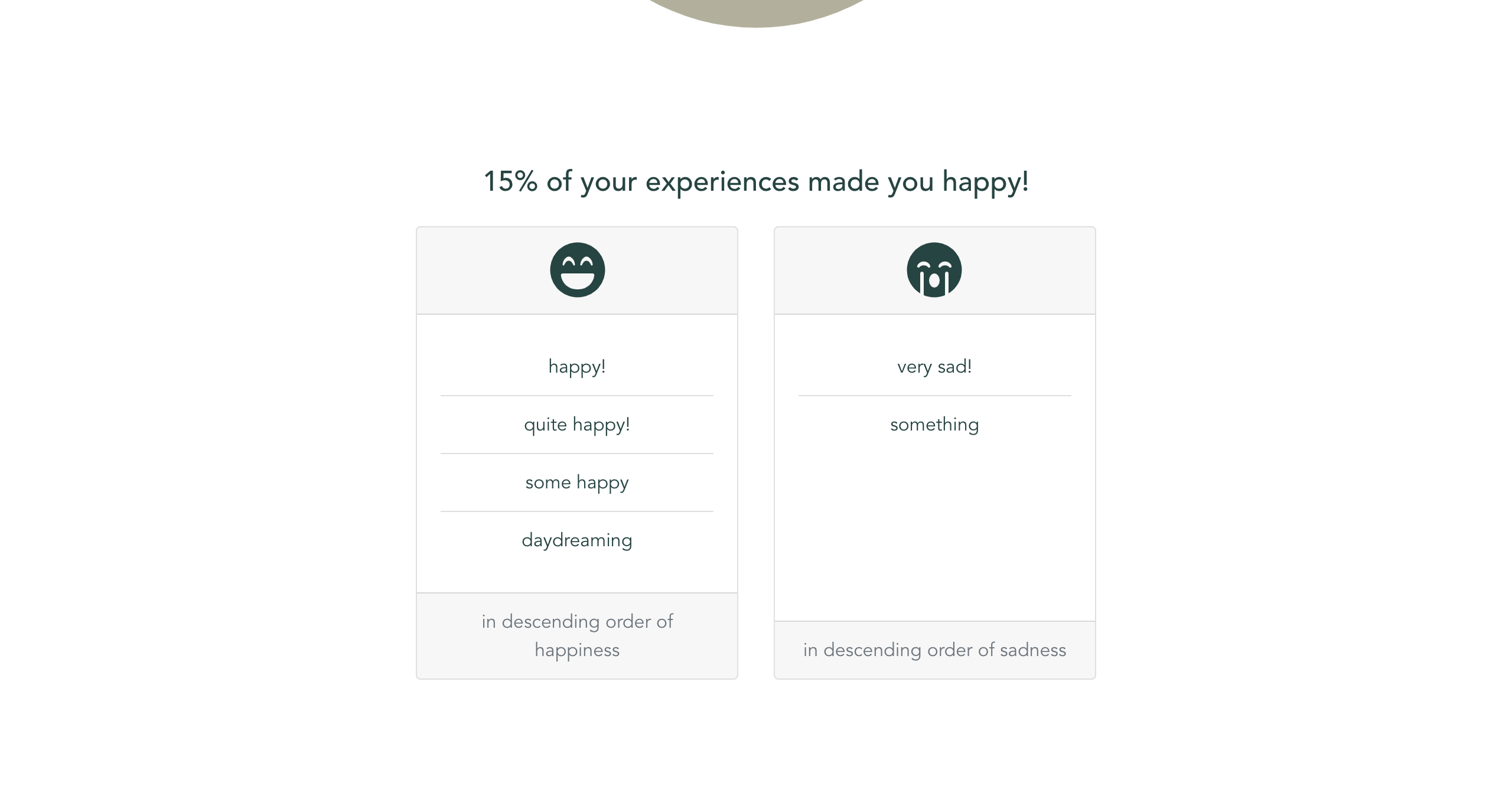
At the end of the test, you have an inventory of things that put you in flow - that you’re intrinsically motivated to do, that make you happy.


What’s the tech stack?
- Vue.js
- To make the single-page web app that displays the survey and results.
- Dark
- Hosts the backend for this app, which includes data storage, a cron job, and APIs for both the web app and the slackbot.
- Slackbot
- The slackbot manages authentication and notifies the user when it's time to fill out an ESF.
IDK if this sequence diagram helps or hurts your understanding of how each of these technologies interact, but I’ll include it just in case.
sequenceDiagram
participant D as Dark
participant S as Slack
participant V as Vue.js Web App
S->>D: This person signed up to be surveyed!
activate D
D-->>S: Cool, thanks!
D->>D: Store authentication tokens for later
D->>D: Generate random dates and times to survey people
loop Every minute
D->>D: Check if there are any surveys to send
opt If a survey needs to go out
D->>S: Send slack message with link to survey
deactivate D
S->>V: User clicks link to start survey
activate V
V->>D: User submits survey
deactivate V
D->>D: Store answers
end
end
V->>D: User clicks link to view survey results
D-->>V: Here's the data you need!